-
05-16-2015, 02:59 AM #1
 Junior Member
Junior Member

- Ngày tham gia
- May 2015
- Bài viết
- 0
Module Suffix – Menu Suffix trong joomla 3
Với việc tích hợp Bootstrap vào Joomla 3, templates và các extensions phát triển cho joomla thay đổi khá nhiều. Mặc dù bạn vẫn có thể chỉnh sửa style và CSS cho template và module. Với Bootstrap, những nhà phát triển template bây giờ cùng làm việc trong một khuôn khổ, có nghĩa là đã có một chuẩn thống nhất về code. Có một số suffix sẽ được sử dụng nhiều hơn những suffix khác, đó là những gì joomla mobile template giới thiệu trong bài này.
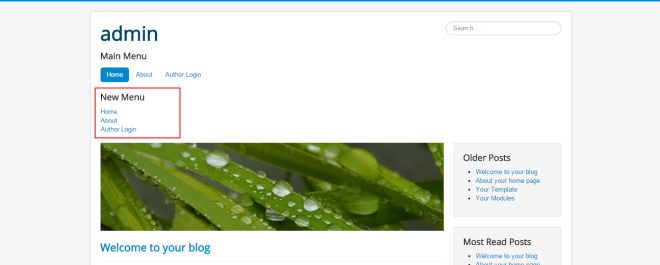
Menu và module suffix không phải là điều mới trong Joomla. Họ đã sử dụng để thay đổi style vào nhiều nhà phát triển template muốn tạo riêng suffix cho template của họ. Khi phiên bản 3.0 ra đờ, main menu đã được tích hợp suffix vào. Đơn giản bạn chỉ cần thêm Main Menu vào là nó sẽ chạy tốt. Nếu bạn tạo mới một menu, vào đặt nó vào một position, bạn sẽ thấy menu hiển thị theo chiều dọc.

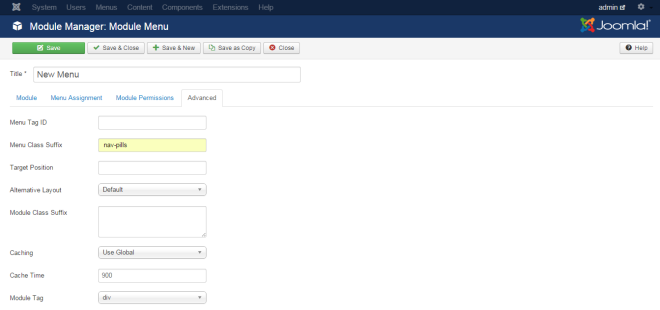
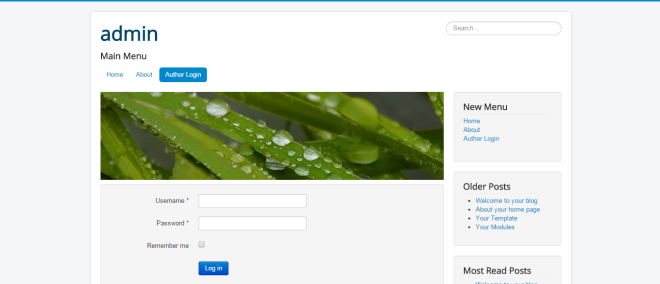
Để menu hiển thị theo chiều ngang với cùng một style như menu gốc, bạn phải thêm một số thứ: Vào admin, chọn Extensions-> Module Manager, chọn menu mà bạn tạo. Trong bài viết này tôi sẽ tạo một menu module mới là New Menu. Trong module, chọn thẻ Advanced, đây là nơi ta sẽ thêm suffix cho menu. Trong mục Menu Class Suffix thêm text ” nav-pills”, nhớ là có 1 khoảng trống trước nav-pills.

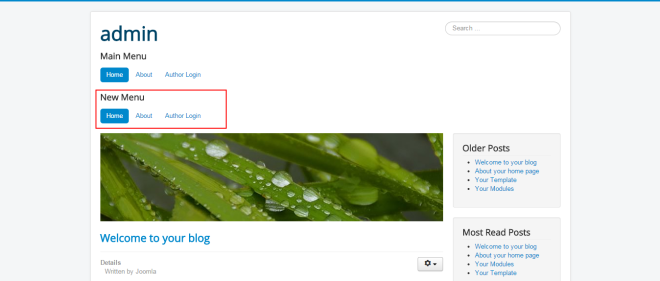
Ấn Save & Close, ra ngoài front-end, bạn sẽ thấy menu đã hiển thị theo chiều ngang.

Như bạn thấy, với nav-pills, khi ta đang ở page nào, menu của page đó có nền màu xanh. Ta có thể thay đổi kiểu hiện thị cho menu đang active sang kiểu tab. Có 2 kiểu tab là ” nav-tabs” và ” nav-lists”.
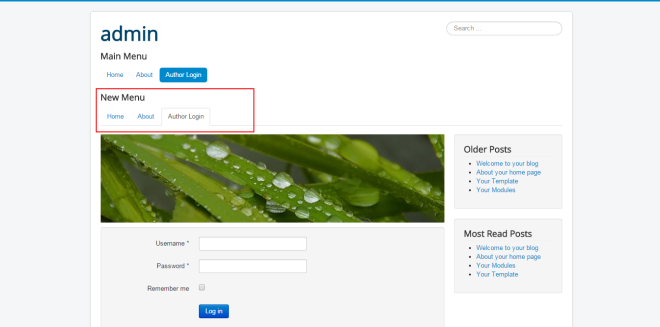
Với nav-tabs, trong Menu Class Suffix bạn thay nav-pills bằng ” nav-tabs”( nhớ là có khoảng trắng ở trước). Khi ra ngoài front-end, active menu sẽ như dưới hình:

Với nav-lists, trong Menu Class Suffix bạn thay nav-pills bằng ” nav-lists”( nhớ là có khoảng trắng ở trước). Khi ra ngoài front-end, active menu sẽ như dưới hình:

View more random threads:
- Hướng dẫn cụ thể về hero trong Game online Spirit Of Glory
- iWin 470 cho Android với nhiều phần quà như iphone 6
- Game Hero Strike Zombie Killer
- Download Game Bay Ga Xam Lang Auto Cho apk miễn phí
- Tải game Bí Mật Khải Huyền Thư miễn phí
- Biếu game thủ code game gunny mobi gunny mobile lumia
- Game online bắn súng đỉnh cao từ hàn quốc đồ họa đẹp
- Tải game võ lâm 3 online phiên bản mới hack Java
- Game Lý tiểu long một huyền thoại võ thuật nổi tiếng cả thế giới
- Tải game Mechanic Watermelon miễn phí cho mobile
Có thể bạn quan tâm:
-
Module Menu trong Joomla 3
Bởi springriver trong diễn đàn Game Mobile - Game PCTrả lời: 0Bài viết cuối: 05-15-2015, 03:36 AM -
Tạo Module Smart Search trong Joomla 3
Bởi springriver trong diễn đàn Game Mobile - Game PCTrả lời: 0Bài viết cuối: 05-14-2015, 05:43 AM -
Drop Down/ Sub Menu Item trong Joomla 3
Bởi springriver trong diễn đàn Game Mobile - Game PCTrả lời: 0Bài viết cuối: 05-13-2015, 04:33 AM -
Nhúng Module vào một article trong Joomla 3
Bởi springriver trong diễn đàn Game Mobile - Game PCTrả lời: 0Bài viết cuối: 05-10-2015, 04:12 PM -
Xóa các thành phần trong Joomla 3
Bởi springriver trong diễn đàn Game Mobile - Game PCTrả lời: 0Bài viết cuối: 05-07-2015, 05:10 PM



 Trả lời kèm Trích dẫn
Trả lời kèm Trích dẫn




Mua dương vật giả thử thế này tốt Bạn cần phải xác định xem sẽ sử dụng nó để làm những gì? thí...
Bật mí để quý cô sử dụng...